Cara Membuat Text Area di Blog- Malam sobat semua? malam hari ini saya akan share artikel yang berjudul Cara Membuat Text Area di Blog. Apa itu text area ? mungkin sobat masih ada yang bingung apa yang dimaksud dengan text area. Text area adalah sebuah kolomyang dibuat sebagai kontainer tulisan atau kode Html yang ingin kita hidangkan kepada para pengunjung blog. Selain sebagai kontainer text biasa, text area juga bisa dibuat dengan fungsi hightlight agar mmudahkan pengunjung untuk copy isi text area.
artikel saya kali ini memang ada kaitanya dengan artikel saya yang sebelumnya, yaitu Cara Membuat Link Exchage pada Sidebar Blog. Pada artikel saya sebelumnya tersebut, saya menggunakan text area pada sidebar sebelah kanan blog saya untuk mengajak pengunjung blog yang ingin bertukaran link dengan saya.(sekarang widget tersebut sudah dihapus), pengunjung blog tinggal mencopy kode banner tersebut dengan mudah.
Langsung saja kita pelajari bagaimana cara membuat kode html text area. kode ini bisa sobat masukan pada websie atau blog sobat.
Membuat Text Area Biasa
<p align="center"><textarea name="mytextarea" rows="5" cols="40" readonly=""> ISI DENGAN KONTEN YANG DIINGINKAN </textarea></p>
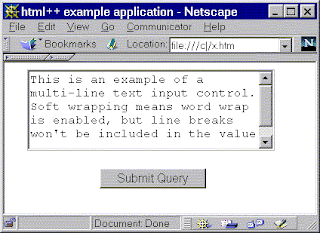
Hasilnya akan terlihat seperti dibawah ini :
Pada script diatas ada dua parameter yang harus sobat perhatikan, yag pertama adalah cols, yang berarti jumlah karakter yang ditampilkan per baris. Parameter kedua adalah rows yang berarti jumlah baris yang akan ditampilkan pada text area. Jika jumlah baris yang ditampilka nlebih panjang dari text area makan text area akan menampilkan scrolling.
Membuat Text Area Dengan Tombol Hig
Text area juga bsia ditamplkan dengan tombol hig
<div><form name="copy"><div align="center"><input onclick="javascript:this.form.txt.focus();this.form.txt.select();" type="button" value="Highlight All"> </div><div align="center"></div><p align="center"><textarea style="WIDTH: 200px; HEIGHT: 100px" name="txt" rows="100" wrap="VIRTUAL" cols="55" readonly="">Masukkan text yang diinginkan di sini. Jika terlalu panjang akan muncul scroll untuk membantu anda membaca keseluruhan teks</textarea></p></div></form>
Nanti akan tampil seperti ini : -
WIDTH: 200px Yang menyatakan lebar dari text area sobat nantinya HEIGHT: 100px Yang menyatakan lebar dari text areavalue="Highlight All adalah Text yang akan ditampillkan pada tombol




0 Komentar untuk "Cara Membuat Text Area di Blog"